ちょっと飛ばしすぎたかも。
で、今回は、英字ドキュメント読み支援ツールの最終回、アプリケーションの配布です。
(ExpressEditionでは使えないかも、ですが。)
クリックワンスだけです。
インストーラーの方法はいろいろ調べたんだけどやりたいことが出来なかった。
やりたいこと:代替文字列|DataDirectory|をユーザのアプリケーションデータフォルダに変更すること
理由:プログラムと同じフォルダにmdfファイルを格納するとUVCの機能により読み込み専用の扱いになってしまう。なので、mdfのインストール先を変更したい。プログラムで使っているSQL Serverのファイル接続に|DataDirectory|を利用しているので、インストール時にこの差し先を変えたいが、、、
クリックワンスについてのみ(覚書としてインストーラの方も記述しておきます。)
こちらは、殆ど設定が要らなくて、ソリューションエクスプローラーから[WindowsFormsApplication44]を右クリック→プロパティを選ぶと出てくる画面の一番下のタブの[発行]が全てです。

最短の手順でおこなうなら、発行場所のフォルダ場所をc:\temp\publishに変えて、[今すぐ発行]ボタンを押すと、c:\temp\publish\setup.exeができる。これを実行すると、インストールできて、スタートメニューに登録される。アンインストールは、プログラムの追加と削除から実行。
少しだけ、インストール設定変更の説明。
[アプリケーションファイル]ボタンでは、インストールするファイルの一覧が出てきます。

(もし配布するなら、認証が面倒なmdfファイルを使うよりモバイルの方の、sdfファイルを使ったほうが良かったかもですね。)
[更新]ボタンでは、発行したものが変わったときに、アプリケーション起動のタイミングで自動更新を行うかの設定。デフォルトでは更新はチェックしない、です。(更新する場合はこのボタンを使います。)
[オプション]ボタンでは、インストール情報のいろんな設定ができるけどすることは無いでしょう。(Webサーバ以外に配布するようにしているんだけど、発行のたびに、ブラウザを立ち上げてページが存在しないという表示されるのがうっとうしいというのなら、オプション設定でブラウザを立ち上げない設定ができるとおもいます。)
以上がクリックワンスです。
続いて、覚書で、インストーラの作成。※これではmdfへの書き込みのところで落ちちゃいますが。。。
こちらはちょっと面倒。
まず、セットアッププロジェクトを追加します。
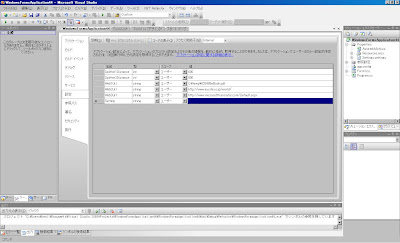
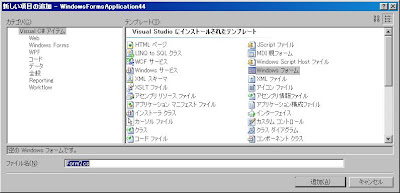
VisualStudioのメインメニューより、[ファイル]→[新しいプロジェクト]で、表示される「新しいプロジェクト」ダイアログで、[その他のプロジェクト]から[セットアップと配置]のグループから、[セットアッププロジェクト]を選びます。下の方で、[新しいソリューションを作成する]から[ソリューションに追加]に変更して、OKボタン。

セットアッププロジェクトのプロパティウィンドウでは、セットアップの情報を記載できます。
(サブフォルダ名は何にするか?とかプログラムの追加と削除画面に出すメッセージとかアイコンとか、、、)

また、ソリューションエクスプローラで、セットアッププロジェクトを選んだ状態にすると、ソリューションエクスプローラのタイトルバーの直下のツールボタンで、以下のボタンが表示されます。(ボタンの上にマウスカーソルを移動するとボタン名がバルーン表示されます。)
・ファイルシステムエディタ、
・レジストリエディタ、
・ファイルの種類エディタ、
・ユーザインタフェースエディタ
・カスタム動作エディタ
・起動条件エディタ
上のボタンを押すと、対応したエディタが表示されるので、変更が必要な場合はエディタで編集。
今回の場合だと、使うのはファイルシステムエディタだけです。
[アプリケーションフォルダ]を右クリック→[追加]→[プロジェクト出力]を選んで、[プライマリ出力]を追加します。
追加した[プライマリ出力]を右クリック、[...ショートカットを作成]を選択。作成されたショートカットを、ユーザのプログラムメニューにドラッグ&ドロップします。
[アプリケーションフォルダ]を右クリック→[追加]→[ファイル]を選んで、Icon1.ico、Database1.mdf,Database1.ldfのファイルを追加します。

こんな感じで、Setupのビルドをするとsetup.exeと~.msiが出来る。手動でインストールする場合は、どちらをクリックしても同じ。
※上で言ったとおり、セットアッププロジェクトで作成したほうは、ちゃんと動きません。
なんか、こんな感じで終わるのも変な感じですが、一応終了。
次回からは、asp.netでのwebページの練習として、掲示版プログラムを題材にして、
キャッシュ(キャッシュオブジェクトではなく、ページ出力キャッシュの方)
をメインでやってみます。
余裕があれば、これのWindowsフォームクライアントでSQL Server2005のクエリ通知を
利用して、プッシュ型のもの、(更新があるか問い合わせるものではなく。。)を作ってみたいと思います。
今度は、かなりゆったりのペースで。。。
以上です。