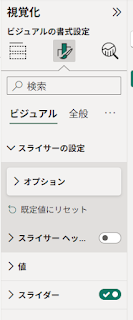
PowerBI Desktopは、以前モダンExcelと呼ばれた Power Query, Power Pivot, Power Viewの部分を取り込み進化させたようなもので、大量データの可視化に優れたツールです。 なので、httpのアクセスログやエラーログ、パフォーマンスログ、各ネットワーク機器の通信ログ、マイクロサービスの各サービスログを連結し可視化することにより分析が捗る気がします。 というわけで、いろいろ使ってみた結果、一番はまった部分である時間単位でのスライサーの部分について、記事化してみます。 スライサーというのは、閲覧者が操作可能なフィルターで、以下の部品です。 これを配置し、スタイルを「指定の値の間」フィールドにdatetime型の列を指定すると、以下のようにカレンダー選択部品付きの日付単位のフィルターになってしまいます。 23:50:02~23:53:10の時間を指定したいのにこれでは、4月3日~6月5日までの日付単位になってしまい、意図したものとはなりません。 ただ数値型のデータに対して、「指定の値の間」フィルターなら以下のように行けそうで、これを使います。 まず、datetime列をもつデータにカスタム列TimeValueを追加します。 以下のように、対象テーブルを選択して、 列の追加ボタンを押します。 数式入力で以下のように、「列 =」の部分を「TimeValue=CONVERT([日時],DOUBLE)」として、 Enterを押すと、データにTimeValue列が表示されます。 これをスライサーのフィールドに指定すると、小数点以下も指定できそうなものになります。 ただ、数字では何日の何時かわからないので、入力テキストボックスを表示せず[日時]列の最小値最大値のメジャーのラベルで日時を表示したい。 入力テキストボックスの非表示はできなさそうなので透明にして、上にラベルを張り付けることにします。 入力テキストボックスの非表示はできなさそうなので透明化は、 スライサーヘッダの表示トグルスイッチをOFF, フォーマットオプションで、書式をカスタム、形式コードに半角スペースを入れて、表示を無効化する。 表示部品に、「カード」を追加し、データに「日時」列を選択すると、デフォルトで最小値が表示される。 「カード」で、吹き出しの値のフォントサイズを10,カテゴリラペルの表示トグルスイッチをOFF 全般タブの背景の透過率を100%にする。 このカードをコピペして、複製したカードのフィールドの「最も古い日時」の下向きアイコンをクリックして現れるメニューで「最新の日付」から「最初の日付」に変えると、 「フィールド」の表示が、「最新の日時」となる。(最新の日付が最も古い日時で、最初の日付が最新の日時とは?と疑問に思わない) 元のカードとコピペしたカードのサイズをいい感じにして、スライダーの上に配置する。 スライダー表示時に入力テキストボックスがピコピコ表示されないように、「選択項目」を表示させ、「レイヤーの…」のZオーダーをスライサーの上にカードが並ぶようにする。 完成ではあるが、入力テキストボックスが使えず、操作性がよくないので、スライサーを2段階にする。 まずは、スライサー、カード2つを選択、コピーして、 ペーストして、下側に配置する。 上側のスライダーは、下側のスライダーに影響を受けないようにするために、下側のスライサーを選択したのち、メニュー→書式→「相互作用を編集」を押して編集開始する。 選択したスライサー以外の部品について、相互作用の選択ボタンが現れる。コピペした時点で、コピペ元のスライサーには、相互作用なしとなっていてもラベルは連動してしないので、 以下のように上部スライサー、上部最小値ラベル、上部最大値ラベルの相互作用なしマークをクリックする 「相互作用を編集」を押して編集終了し、上部のスライサーを選択し、「相互作用を編集」を押して編集開始し、 下部のスライサーは、上部のスライサーにより、フィルターされるようにする。 「相互作用を編集」を押して編集終了する。 作業をまとめると、以下です。 日時フィールドを数値型に変換し、それをスライサーにすることで、小数点以下の範囲(時分秒の単位)でのスライサーがつかえる。 ただ、数値では時分秒がわからないので、スライサーの値表示ではなく、カードでの表示で日時を表示する。 カードの表示を前面にするため、いろいろ試行錯誤する。(この部分があまりうまく動かないかも) スライダーだけではピンポイントの指定が難しいため、1つは相互作用を受けないスライサー(とラベル)とすることで、2段階のスライダーにする。 2段階のスライダーはやりすぎかな?
2025年7月5日土曜日
PowerBI Desktopで、時間単位でのスライサーの小細工
登録:
コメントの投稿 (Atom)






















0 件のコメント:
コメントを投稿